Shawn Beaton
Welcome to my website, click on a link to learn more about me!
Skills
|
HTML is the skeleton of a webpage. The essential part of every website. Without HTML there would be no content on the internet. |
CSS is the Skin of the webpage. It adds beauty and style to a webpage and makes it flow and easy for the end-user to use. |
|
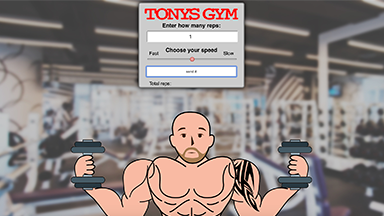
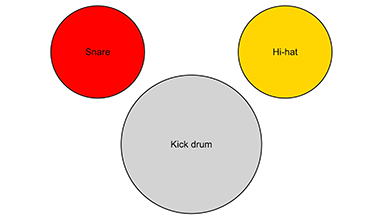
Javascript is the muscles of a webpage. It is what powers the different pieces and makes it all work. Javascript is the most useful skill to have and the hardest to learn. |
Python is a great Programming language for repeating frequent actions. I learned python in my first semester of college and love it's usability. |
|
The easiest way to store large sets of data is in a database. Setting up, using and querying a database is a very important skill that I have. |
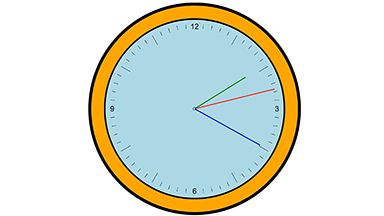
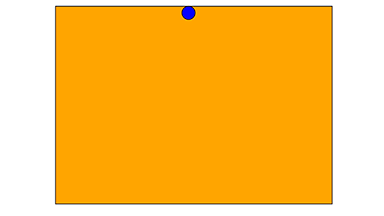
Creating responsive webpage art using pictures can be difficult, but using vector images makes the process easier. I use a library called Raphael.js which creates vector images as DOM objects, so you can attach JavaScript event handlers and edit them at any time. |
|
Photoshop is by far the best tool for editing photos, you can manipulate images in any way you want. I've been using photoshop for over 7 years and have some examples of my work below. I've also learned Illustrator while in College. |
I have been editing videos with Premiere Pro for the past 7 years, along with After Effects, creating YouTube videos and other content. My uncle works at Adobe and I'm lucky enough that he's gotten me a copy of both programs for so many years. |
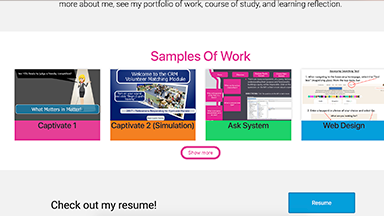
Personal Portfolio
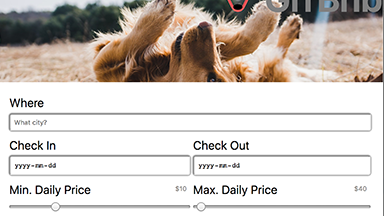
Client Sites
SVG and Raphael.js Projects
Photoshop/Illustrator Artwork
College Portfolio
HTML + CSS Assignments
JavaScript Assignments
About Me
My name is Shawn Beaton. I grew up in Greely, a small village outside of the Capital of Canada. I was always a happy kid, I loved attention and loved making others happy.


When I turned 5 I began playing hockey and fell in love with the greatest sport on Earth. I played defence growing up and was good enough to make it onto competitive teams. I won two championships with the Gloucester Rangers and played a total of 5 years for them. Now I play juvenile for the Metcalfe Jets and love watching NHL Hockey. My favourite team is the Ottawa Senators but I also like the Toronto Maple Leafs and the Tampa Bay Lightning.
I graduated in 2017 from Osgoode Township Highschool. It was a small town and everyone knew everyone at that school. I had a lot of fun during my 4 years.


2 years ago I fell in love with the most beautiful girl who would change my life forever. Her name is Meghann, she is my everything, the one I think about all day long and the one who keeps my sanity in check. She would do anything for me and I would do anything for her.
Fishing is my favourite pastime. It's so much fun to do. There's no better feeling than catching a really heavy, big fish.


Growing up playing hockey, a lot of my buddies played lacrosse, but I didn't. I was always interested but never tried it until highschool in grade 11. From my first game, I fell in love with the sport. I played with my highschool team to win the city championship twice, but it definitly wasn't because of me. Now I play in a summer league and have a lot of good times. This is me going behind the back on my friend Josh.
This is a picture of Meg and I on our first roadtrip to Toronto. We went to the CN Tower, Ripley's Aquarium, and Wonderland.